Using Asynchronous JavaScript and XML.
Using Asynchronous JavaScript and XML.
Asynchronous JavaScript and XML (AJAX) is a group of web development techniques used on the client-side to create interactive web applications. With AJAX, web applications can retrieve data from the server asynchronously in the background without interfering with the display and behavior of the existing page. AJAX is based on JavaScript and HTTP requests. JavaScript is the most popular language for AJAX programming as it is widely supported in web browsers.
The eXtensible Markup Language (XML) is a simple and very flexible text format. It is a generic framework for storing any amount of any data whose structure can be represented as a tree. It allows the user to create the mark-up elements. XML has become the almost universally supported way of exchanging documents and data across applications and platforms. The benefits of using XML technology for web page update are obvious:
- Instead of several files, only one small XML file is transferred for web page update.
- This allows faster, flicker-free screen updates.
- The used LAN bandwidth is very small.
- The web server can easily handle more clients at the same time.
The components of XML file are tagged. You must use this format for generated XML responses. The object ID's and their values must be specified within XML body - enclosed with tags <form> and </form>. The following objects are already defined:
- Text object:
<text>
<id>text_id</id>
<value>text_value</value>
</text>
- Checkbox object:
<checkbox>
<id>checkbox_id</id>
<checked>true/false</checked>
</checkbox>
- Select object:
<id>option_id</id>
<value>true/false</value>
- Radio object:
<radio>
<id>radio_id</id>
<value>true/false</value>
</radio>
Other objects are optional. You can add them yourself.
How it works
The browser sends a standard HTTP request to the HTTP server, such as GET or POST. The web server checks the file extension of the requested file. If the file extension is cgx, the requested file is an XML script file. This file is then processed by the internal script interpreter running on the HTTP server. As a result, an XML response is generated and sent back to the browser.
Application Example
- Note
The examples used in this section are based on the HTTP Server example. All file names mentioned in the sections can be found in this example.
Here is a an example of a typical data flow. It assumes that you have clicked on the link to the AD page. This calls the file ad.cgi:
t <html><head><title>AD Input</title>
t <script language=JavaScript type="text/javascript" src="xml_http.js"></script>
t <script language=JavaScript type="text/javascript">
# Define URL and refresh timeout
t var formUpdate = new periodicObj("ad.cgx", 500);
t function plotADGraph() {
t adVal = document.getElementById("ad_value").value;
t numVal = parseInt(adVal, 16);
t voltsVal = (3.3*numVal)/4096;
t tableSize = (numVal*100/4096);
t document.getElementById("ad_table").style.width = (tableSize + '%');
t document.getElementById("ad_volts").value = (voltsVal.toFixed(3) + ' V');
t }
t function periodicUpdateAd() {
t if(document.getElementById("adChkBox").checked == true) {
t updateMultiple(formUpdate,plotADGraph);
t ad_elTime = setTimeout(periodicUpdateAd, formUpdate.period);
t }
t else
t clearTimeout(ad_elTime);
t }
t </script></head>
i pg_header.inc
t <h2 align="center"><br>AD Converter Input</h2>
t <p><font size="2">This page allows you to monitor AD input value in numeric
t and graphics form. Periodic screen update is based on <b>xml</b> technology.
t This results in smooth flicker-free screen update.<br><br>
t Turn potentiometer on an evaluation board clockwise or counterclockwise
t and observe the change of AD value on the screen.</font></p>
t <form action="ad.cgi" method="post" name="ad">
t <input type="hidden" value="ad" name="pg">
t <table border=0 width=99%><font size="3">
t <tr style="background-color: #aaccff">
t <th width=15%>Item</th>
t <th width=15%>Value</th>
t <th width=15%>Volts</th>
t <th width=55%>Bargraph</th></tr>
t <tr><td><img src="pabb.gif">POT1:</td>
t <td align="center">
t <input type="text" readonly style="background-color: transparent; border: 0px"
c g 1 size="10" id="ad_value" value="0x%03X"></td>
t <td align="center"><input type="text" readonly style="background-color: transparent; border: 0px"
c g 2 size="10" id="ad_volts" value="%5.3f V"></td>
t <td height=50><table bgcolor="#FFFFFF" border="2" cellpadding="0" cellspacing="0" width="100%"><tr>
c g 3 <td><table id="ad_table" style="width: %d%%" border="0" cellpadding="0" cellspacing="0">
t <tr><td bgcolor="#0000FF"> </td></tr></table></td></tr></table></td></tr>
t </font></table>
t <p align=center>
t <input type=button value="Refresh" onclick="updateMultiple(formUpdate,plotADGraph)">
t Periodic:<input type="checkbox" id="adChkBox" onclick="periodicUpdateAd()">
t </p></form>
i pg_footer.inc
. End of script must be closed with period
which will then make the browser to send a standard HTTP GET request:
The HTTP server processes the script ad.cgx file:
t <form>
t <text>
t <id>ad_value</id>
c x<value>0x%03X</value>
t </text>
t </form>
.
The c in the fourth line tells the HTTP server to call netCGI_Script. The rest of the line will be passed as a parameter to this function. The function will check the meaning of x:
switch (env[0]) {
...
case 'x':
adv = AD_in (0);
len = sprintf (buf, &env[1], adv);
break;
This will lead to this (exemplary) XML response:
<form><text><id>ad_value</id><value>0x06A</value></text></form>
The JavaScript function periodicUpdateAd() activates the periodic time-outs for the page update. This function is specific for the AD page module and is included in the ad.cgi script file:
function periodicUpdateAd() {
if(document.getElementById("adChkBox").checked == true) {
updateMultiple(formUpdate,plotADGraph);
ad_elTime = setTimeout(periodicUpdateAd, formUpdate.period);
}
else
clearTimeout(ad_elTime);
}
The update interval and URL are defined in the formUpdate object. When update interval expires, an XML response is requested from the URL specified in this JavaScript object.
var formUpdate = new periodicObj("ad.cgx", 500);
The actual update of the analog bar and AD values on the web page is done by the JavaScript function plotADGraph():
function plotADGraph() {
adVal = document.getElementById("ad_value").value;
numVal = parseInt(adVal, 16);
voltsVal = (3.3*numVal)/1024;
tableSize = (numVal*100/1024);
document.getElementById("ad_table").style.width = (tableSize + '%');
document.getElementById("ad_volts").value = (voltsVal.toFixed(3) + ' V');
}
This function is called as a callback function from the updateMultiple() JavaScript function.
- Note
- The XML script files need to use the reserved filename extension cgx, for the HTTP server's script interpreter to recognize and process the files accordingly.
- There must be no spaces or CR-LF characters between XML tags, or some web browsers might have problems when parsing the XML response.
- The script line length is limited to 120 characters.
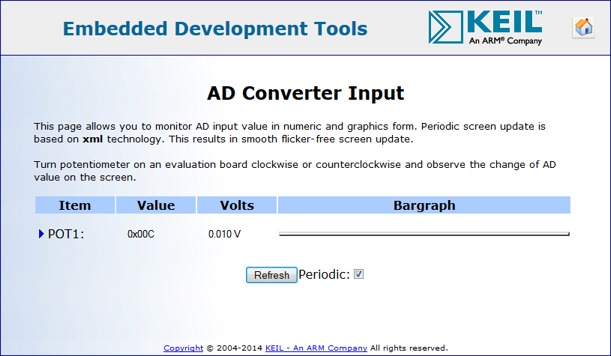
This is how the generated web page looks like, with the dynamically generated items in the Values and Volts column: