 |
OpenGL ES SDK for Android
ARM Developer Center
|
 |
OpenGL ES SDK for Android
ARM Developer Center
|
A collection of advanced samples using the OpenGL ES API.
The source for these samples can be found in the folder of the SDK.

This shows how to select anti-aliasing levels and the effect of different levels of anti-aliasing:

This displays a spinning cube on the screen. The sample application uses matrix functions, renders fonts, and writes the FPS value to the terminal.

This shows the change in behavior of eglSwapBuffers is caused by changing the EGL_SWAP_BEHAVIOR attribute to EGL_BUFFER_PRESERVED.

This uses an alpha channel that was converted to a visible greyscale image. The alpha image is concatenated onto the original texture.

This uses an alpha channel that is delivered as a second packed texture.

This uses an alpha channel that is provided as a raw 8-bit single channel image.
Uncompressed alpha takes up more space than compressed alpha, but is more flexible and enables alpha and color information to be mixed.

This shows how to load and display ETC format textures with Mipmaps.

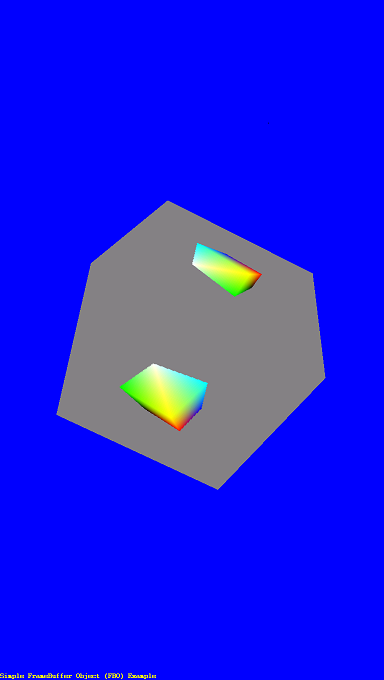
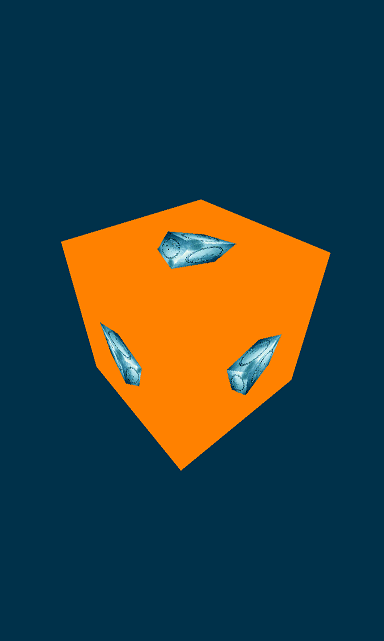
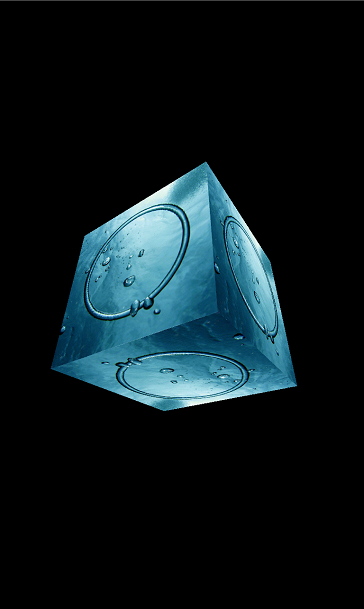
This shows the render-to-texture feature of OpenGL ES 2.0. A colored spinning cube is rendered to a frame buffer, which is then attached as a texture on the faces of another spinning cube.
This shows how to list the available EGLConfig.

This shows how to implement a classic demo effect by rotating and zooming a texture. It shows how to increase the speed of the effect by moving the work from the fragment shader to the vertex shader and CPU.

This is an empty template that you can use to start developing a new application.
The code is structured to contain everything that is required to compile and run, but nothing is rendered.

This shows how to draw a simple colored triangle on the screen using a programmable shader.

This shows how achieve a rendering to a texture effect using only the Java OpenGL ES mappings. The sample renders a spinning cube to a texture and then uses that texture on another spinning cube.

This shows how render a spinning cube using only the Java OpenGL ES mappings.

This is an empty template that you can use to start developing a new application only the Java OpenGL ES mappings.

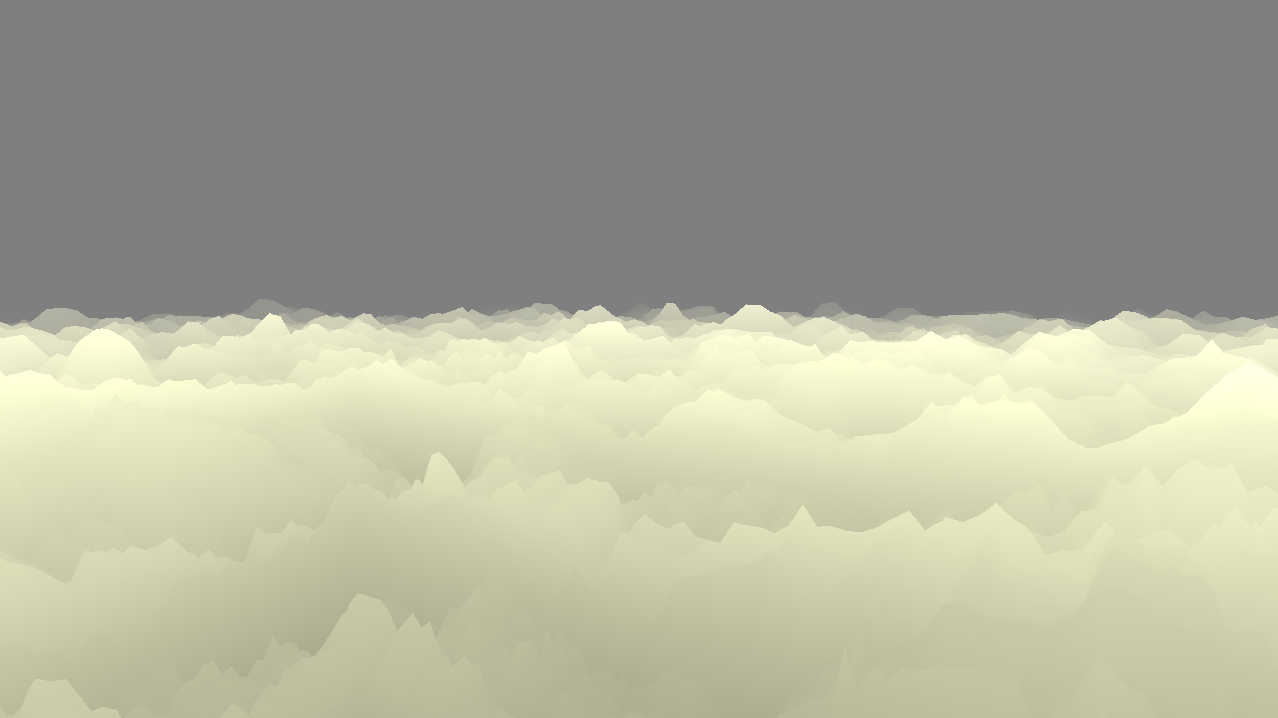
This sample will show you how to efficiently implement geometry clipmaps using OpenGL ES 3.0. The sample makes use of 2D texture arrays as well as instancing to efficiently render an infinitely large terrain. The terrain is asynchronously uploaded to the GPU using pixel buffer objects.