Scripting Language for the Common Gateway Interface (CGI)
Scripting Language for the Common Gateway Interface (CGI)
CGI is a standard method used to generate dynamic content on web pages. CGI stands for Common Gateway Interface and provides an interface between the HTTP server and programs generating web content. These programs are better known as CGI scripts. They are written in a scripting language. The Network Component provides such a scripting language. The HTTP server processes the script source file line by line and calls the CGI functions as needed. The output from a CGI function is sent to the web client (browser) as a part of the web page.
Each script line starts with a command character which specifies a command for the script interpreter. The scripting language itself is simple and works as follows:
| Command | Description |
| i | The script interpreter include a file from the file system and sends the content to the web browser. |
| t | The line of text that follows will be sent to the browser. |
| c | Calls the function netCGI_Script from the HTTP_Server_CGI.c file. It may be followed by a line of text which is passed to netCGI_Script as a pointer to an environment variable. |
| # | This is a comment line and is ignored by the interpreter. |
| . | Denotes the end of the script. |
- Note
- The script files need to use the reserved filename extension of cgi, for the HTTP server's script interpreter to recognize and process the files accordingly.
- The script line length is limited to 120 characters.
Application Example
- Note
The examples used in this section are based on the HTTP Server example. All file names mentioned in the sections can be found in this example.
Here is an example of a web page written in the scripting language. This web page is used to edit or change the system password. The web page is stored in three files. Two of them are static: pg_header.inc and pg_footer.inc. The third (the main file) is the script file that generates dynamic data: system.cgi. It contains the following:
t <html><head><title>System Settings</title>
t <script language=JavaScript>
t function changeConfirm(f){
t if(!confirm('Are you sure you want\nto change the password?')) return;
t f.submit();
t }
t </script></head>
i pg_header.inc
t <h2 align=center><br>System Settings</h2>
t <p><font size="2">This page allows you to change the system
t <b>Password</b>, for the username <b>admin</b>. Default <b>realm</b>,
t <b>user</b> and <b>password</b> can be set in configuraton file.<br><br>
t This Form uses a <b>POST</b> method to
send data to a Web server.</font></p>
t <form action=index.htm method=post name=cgi>
t <input type=hidden value="sys" name=pg>
t <table border=0 width=99%><font size="3">
t <tr bgcolor=#aaccff>
t <th width=40%>Item</th>
t <th width=60%>Setting</th></tr>
# Here begin data setting which is formatted in HTTP_Server_CGI.C module
c d 1 <tr><td><img src=pabb.gif>Authentication</TD><TD><b>%s</b></td></tr>
t <tr><td><img src=pabb.gif>Password for user 'admin'</td>
c d 2 <td><input type=password name=pw0 size=10 maxlength=10 value="%s"></td></tr>
t <tr><td><img src=pabb.gif>Retype your password</td>
c d 2 <td><input type=password name=pw2 size=10 maxlength=10 value="%s"></td></tr>
t </font></table>
# Here begin button definitions
t <p align=center>
t <input type=button name=set value="Change" onclick="changeConfirm(this.form)">
t <input type=reset value="Undo">
t </p></form>
i pg_footer.inc
. End of script must be closed with period.
The web page header, which is static and does not change when the web page is generated, is moved into the separate header file pg_header.inc. It is included in the final HTML that will be delivered by the HTTP server. This is done using
The web page footer is also static and is moved into the pg_footer.inc file. It is not changed when the web page generates but is simply included in the script using
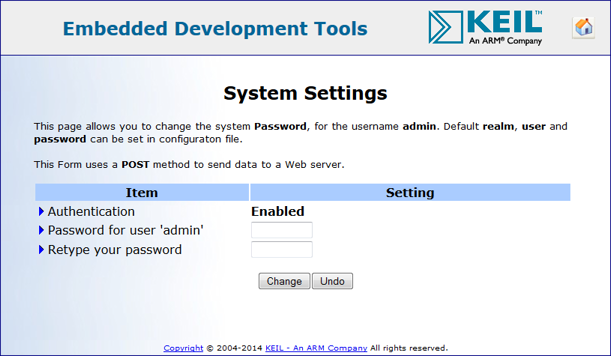
This is how the generated web page looks like, with the dynamically generated items in the Setting column:
You can see the HTML source code of this web page. This data is actually sent to the web client when the client requests the web page system.cgi. The script file is processed by the script interpreter, and the following data is generated by the HTTP Server. You can compare the generated HTML source with the script file to see where the CGI interface comes in.
<html>
<head>
<meta name="generator"
content="HTML Tidy for HTML5 (experimental) for Windows https://github.com/w3c/tidy-html5/tree/c63cc39" />
<title>System Settings</title>
<script language="JavaScript">
function changeConfirm(f){ if(!confirm('Are you sure you want\nto change the password?')) return; f.submit();}
</script>
</head>
<body bgcolor="#FFFFFF" leftmargin="0" topmargin="10" marginwidth="0" marginheight="0">
<div align="center" style="width: 833; height: 470">
<table style="border: 1px solid #000080" height="384" cellspacing="0" cellpadding="0" width="815">
<tbody>
<tr bgcolor="#EEEEEE">
<td style="border-bottom: 1px solid #000080" valign="bottom" nowrap="nowrap" height="70" margin="50" width="567">
<h2 align="center">
<font face="verdana" color="#006699">Embedded Development Tools</font>
</h2>
</td>
<td style="border-bottom: 1px solid #000080" valign="center" nowrap="nowrap" height="73" width="170">
<a href="https://www.keil.com">
<img border="0" src="keil.gif" align="left" width="151" height="47" />
</a>
</td>
<td style="border-bottom: 1px solid #000080" align="center" valign="center" nowrap="nowrap" width="70">
<a href="index.htm">
<img border="0" src="home.png" width="31" height="29" />
</a>
</td>
</tr>
<tr>
<td colspan="5" height="380" width="815" valign="top" background="llblue.jpg" style="background-repeat: repeat-y;">
<div align="center">
<center>
<table width="90%" border="0" align="center">
<tbody>
<tr>
<td width="95%">
<h2 align="center">
<br />System Settings</h2>
<p>
<font size="2">This page allows you to change the system
<b>Password</b>, for the username
<b>admin</b>. Default
<b>realm</b>,
<b>user</b> and
<b>password</b> can be set in configuraton file.
<br />
<br />This Form uses a
<b>POST</b> method to send data to a Web server.</font>
</p>
<form action="index.htm" method="post" name="cgi">
<input type="hidden" value="sys" name="pg" />
<table border="0" width="99%">
<tr bgcolor="#AACCFF">
<th width="40%">
<font size="3">Item</font>
</th>
<th width="60%">Setting</th>
</tr>
<tr>
<td>
<img src="pabb.gif" />Authentication</td>
<td>
<b>Enabled</b>
</td>
</tr>
<tr>
<td>
<img src="pabb.gif" />Password for user 'admin'</td>
<td>
<input type="password" name="pw0" size="10" maxlength="10" value="" />
</td>
</tr>
<tr>
<td>
<img src="pabb.gif" />Retype your password</td>
<td>
<input type="password" name="pw2" size="10" maxlength="10" value="" />
</td>
</tr>
</table>
<p align="center">
<input type="button" name="set" value="Change" onclick="changeConfirm(this.form)" />
<input type="reset" value="Undo" />
</p>
</form>
</td>
</tr>
</tbody>
</table>
</center>
</div>
</td>
</tr>
<tr>
<td colspan="5" height="20" width="805" background="llblue.jpg" style="background-repeat: repeat-y;">
<p align="center">
<font face="Verdana" size="1">
<a href="https://www.keil.com/company/copyright.asp">Copyright</a> © 2004-2014
<a href="https://www.keil.com/company/">KEIL - An ARM Company</a> All rights reserved.</font>
</p>
</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>