How web pages are stored on and delivered by the HTTP Server.
How web pages are stored on and delivered by the HTTP Server.
Static web pages for the HTTP server are created in the same way as web pages for any other web server. You can use any text editor to edit the HTML code. Here are a few guidelines:


When you type the HTTP Server's URL or IP address in the browser's address bar, the HTTP Server sends the content of the index.html web page. This default page is opened, as long as no other filename is specified in the URL. If you enter a URL, including a filename (for example http://my_host/ad.htm), the HTTP Server tries to open this page.
The default page index.htm is a static page. This means the content of this page is stored on the HTTP Server and sent unmodified to the web client on request. Usually, this page contains links to other static or dynamic pages on the server.
If required, you can have a dynamic page as the default web page. When a browser requests the default page, the HTTP Server tries to open index.htm as default web page. If this page does not exist, web server tries to open index.cgi instead. If this page is also not present, the web server responds with an Error 404 - Not Found.
The process of finding the default dynamic page stored on the SD card is more complex. The HTTP Server first tries to open index.htm on the SD card. If this page does not exist, the web server tries to open index.htm stored in ROM (Web.c). If this page does not exist, the web server tries to open the index.cgi that is stored on the SD card. Finally, if this also fails, the web server tries to open the index.cgi stored in ROM. Because the default Web.c is in the Network library, it is used if you do not provide your own. The web server then falsely sends this page instead of index.cgi, which is stored on the SD card.

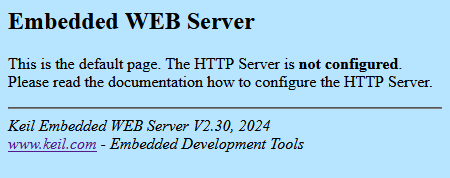
To use the dynamic default page stored on the SD card, there must be Web.c in your project. It must contain an empty web page stored in a ROM. If you do not do this, the default Web.c from the network library will be used.
The HTTP server shows an error page when encountering error conditions.
| Error Code | Title | Description |
|---|---|---|
| 401 | Unauthorized Access | You are not authorized to access this server |
| 403 | Forbidden | You don't have permission to access this resource |
| 404 | Not Found | The requested URL was not found on this server |
| 501 | Not Implemented | The requested method is not supported |
These error pages are already included in the Network Component. If you want to modify them, you must copy the user code template HTTP_Server_Error.c to your project and customize it. To add it to your project, simply right-click on the Source group, select Add New Item to Group, then click on User Code Template and scroll in the template files list until you find the HTTP Server Error Messages template. Modified error pages must be small because they are sent in a single TCP packet.
Code Example
The HTTP protocol supports local caching of static resources by the browser. Most web pages include resources that change infrequently, such as CSS/JavaScript files, images and so on. These resources take time to download over the network, which increases the time it takes to load a web page. HTTP caching allows these resources to be saved, or cached, by the browser. Once a resource is cached, the browser can refer to the locally cached copy instead of having to download it again on subsequent visits to the web page.
The advantage of caching is obvious:
The HTTP Server supports HTTP local caching by the browser. For static resources (basically everything except the scripts themselves), the server sends the HTTP header with the last modified date tag in the response.
The internal web pages are included and compiled into the code. When the FCARM File Converter reformats the web files into a single C-file, a timestamp is also added:
This time is used by the web server as the File Modification Date. It is specified in UTF format. The web server uses this date in the HTTP responses.
File caching improves the web server performance a lot. The following table lists the times required to load the default page from an example:
| index.html not cached | index.html cached |
|---|---|
| 447.5 ms | 53.1 ms |
The HTTP Server also supports browser local caching of web pages stored on SD Card. In general, files on an SD Card are bigger, thus the performance gain is much better. The available space for internal web pages is limited to the size of the internal flash memory. Thus, all large images, JavaScript archives and other large web resources, have to be located on an externally attached SD Card.
The static web resource files are copied to a SD Card when the application is built. They will not be modified later. You might use a SD Card Reader attached to your PC to copy the files. In this case, the file modification date is set correctly by the PC. If you use an embedded application to copy the files, the file modification date is most likely set to the File System's default time. However, this does not create any problems for browser local caching. Once the web is locally cached by the browser, the cache is always valid and is used in subsequent browser requests.
Files, which are updated later with one of the update options provided by the Network Component, are called dynamic web resource files. You must provide the file modification date and time to the File System. If this information is not available, the File System uses a default file modification time. This might create browser local caching problems.
If you upload an updated web page with a wrong file modification date to the server, the HTTP Server is not able to recognize the updated files. It always reports the same last modified date. The browser then uses the locally cached page instead. So the updated pages will never be used. You can force the browser to load the updated pages by manually clearing the browser cache and reloading the web page.